






Practical
Revise the XHTML, and complete the following questions:
(1).What does XHTML stand for?
c.EXtensible HyperText Markup Language
(2).XHTML is a Web standard
b.True.
(3).What is correct XHTML for a horizontal line?
b.<hr />.
(4).What is the correct XHTML for a paragraph?
b.<p></p>
(5).What is correct XHTML for a line break?
b.<br />
(6).What is the correct XHTML for an attribute and its value?
b.width="80"
(7).All elements in XHTML must be closed
b.True
(8).Is this correct XHTML?
<ul>
<li>Coffee</li>
<li>Tea
<ul>
<li>Black tea</li>
<li>Green tea</li>
</ul>
<li>Milk</li>
</ul>
b.No
(9).Which elements are mandatory in an XHTML document?
b.doctype, html, head, body, and title
(10).What XHTML code is "well-formed"?
a.<p>A <b><i>short</i></b> paragraph</p>
(11).What are the different DTDs in XHTML?
a.Strict, Transitional, Frameset
(12).All XHTML tags and attributes must be in lower case
b.True
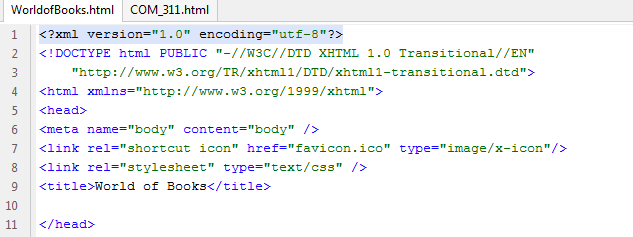
(13).The following XHTML file has been changed from an original HTML file:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1"/>
<title>Starbuzz Coffee</title>
<link rel="stylesheet" type="text/css" href="starbuzz.css"/>
</head>
<body>
<div id="header">
<img src="images/header.gif" alt="Starbuzz Coffee header image"/>
</div>
<div id="main">
<h1>QUALITY COFFEE, QUALITY CAFFEINE>/h1>
<p>
At Starbuzz Coffee, we are dedicated to filling all your caffeine needs through our quality coffees and teas. Sure, we want you to have a great cup of coffee and a great coffee experience as well, but we’re the only company that actively monitors and optimizes caffeine levels.
</p>
</div>
</body>
</html>
</body>
</html>
This week I was also asked to take a look at the Accessibility of my "World of Books" site which I put together in weeks 1 and 2. I went to the ATRC Web Accessibility Checker to see if my XHTML coding was again up to scratch.

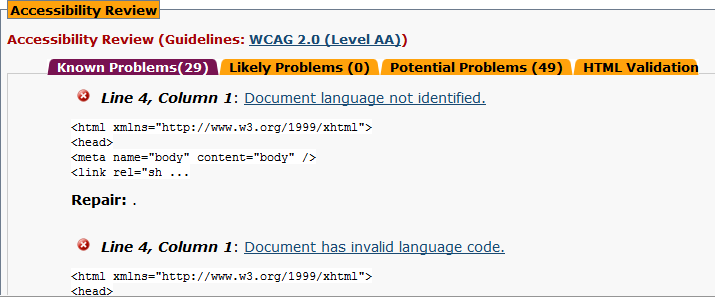
To my dismay it told me that I had 29 problems to fix. But again I was willing to learn having not checked my coding before for Accessibility. It proved to be quite the time consuming exercise as I had to go back and forward adding label tag's to each of my respective search fields. On top of this I hadn't added a correct ID for each of the fields which took me quite a while to pick up on. However after a bit of stress and commitment I finally got the job done and after ensuring that it was still going through the Validator correctly I was pleased to see the following message...

Week 4 brought a change of topic in the form of Javascript. Having went over a few of them in the previous lecture we were set the task of giving it a go ourselves. We were asked to include the Alert, Prompt, Document.Write and OnClick/OnChange commands.

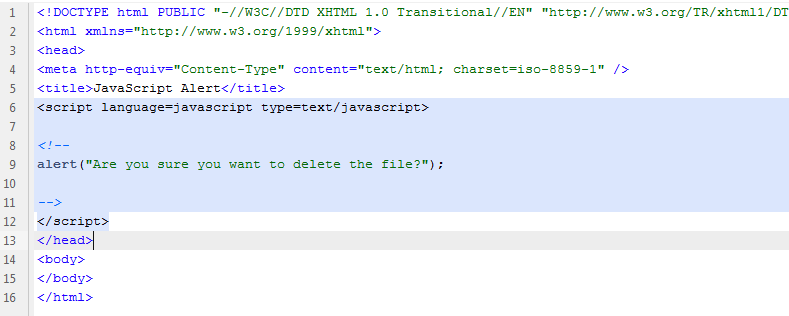
This is how I displayed the Alert message. The code is very basic but it does the job it is set out to do.

This is how I displayed the Prompt message. Again the code is very basic. Generally it does the same job as the Alert command but provides the user with a text box instead of just a button to click

This is how I displayed the Document.Write message. It is a message command that is in place to tie in with the Alert and Prompt commands once the user has chosen their option or inserted their details.

For this javascript command I had to set up a possible variable were the user was given the option to delete a file. If they decided to go ahead with the deletion, the message from the document.write file would appear to let the user know that the deletion had occured.

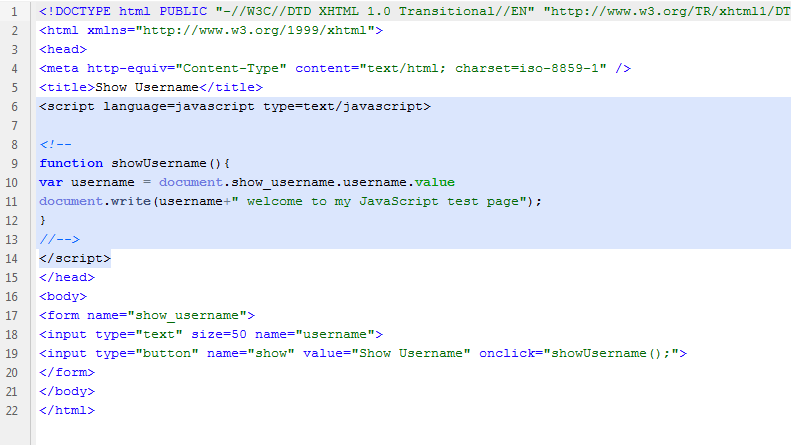
This javascript command gave a brief idea about how to set up a form for gathering user data.

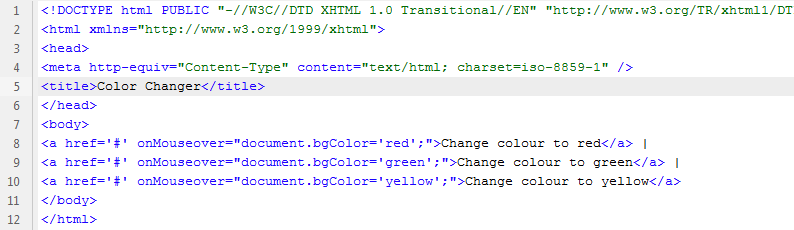
This javascript command could provide a pretty nifty effect to a website. In this case I have displayed the change of colour by hovering over a button set in place but in essence I could place the link in an image or whatever else.
This week we have been given further Javascript files to create. This time the theme is based on commands that will carry out mathematical equations for the user.

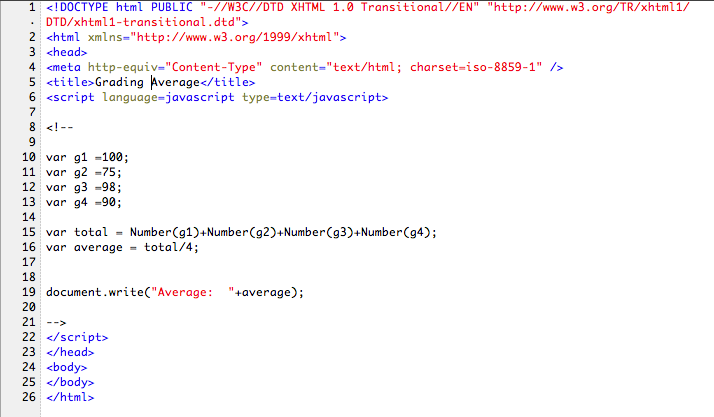
This command is in place to gather the average of 4 set numbers. It's a very basic Javascript file, but gives an idea of what to expect, and shows how Javascript can be used to make calculations for the user.

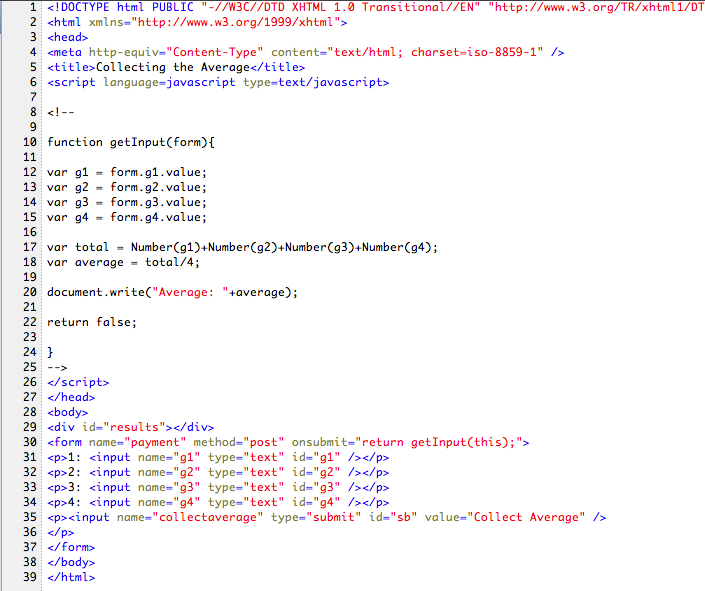
This command is in place to collect the average of 4 different numbers. There are 4 text spaces provided for the user to enter data into, and once they choose to send the data, the command automatically gathers an average score for them.

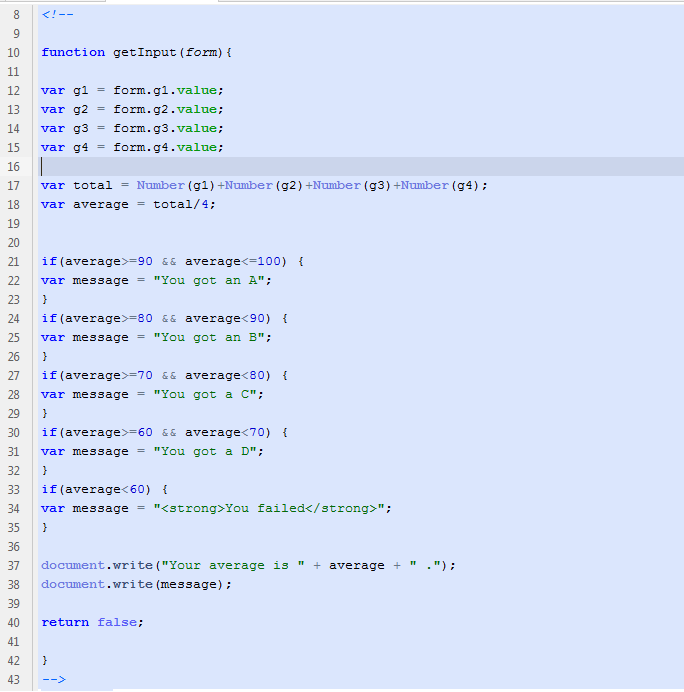
This command works similarly to the previous one, taking in 4 scores and producing an average. In addition it also takes into consideration how well the person has done against a grading system. The outcome will provide the user with the average score and how they have graded between A, B, C and a Fail.

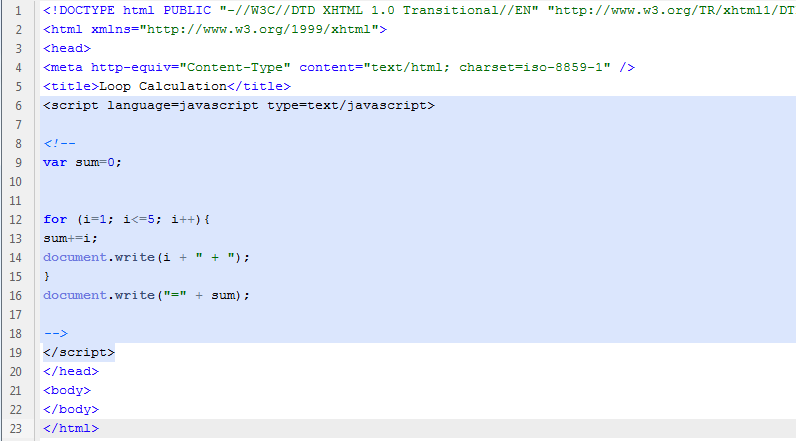
This command works using a loop to calculate the value of 1+2+3+4+5.

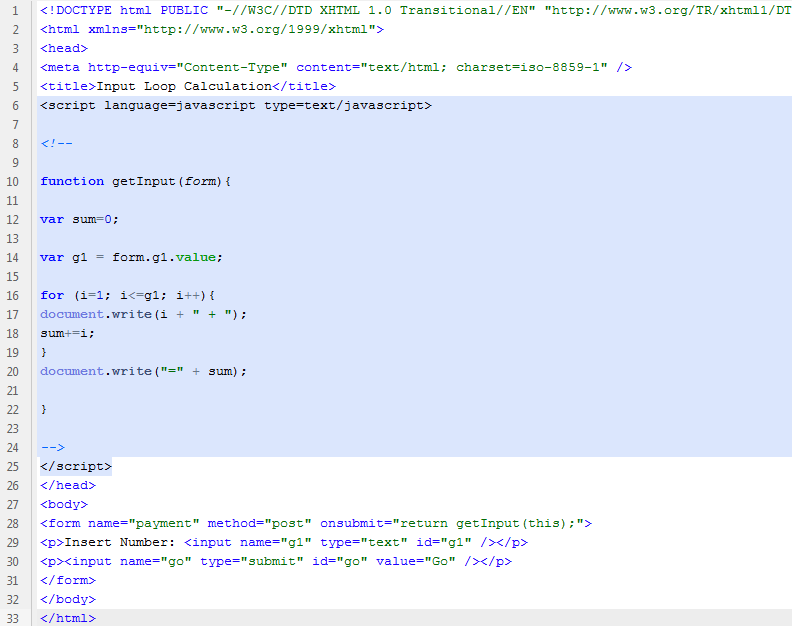
This command works similar to the previous one in that it uses a loop to calculate the outcome. The difference here is that it will add up each number to the number you insert in the form box provided.

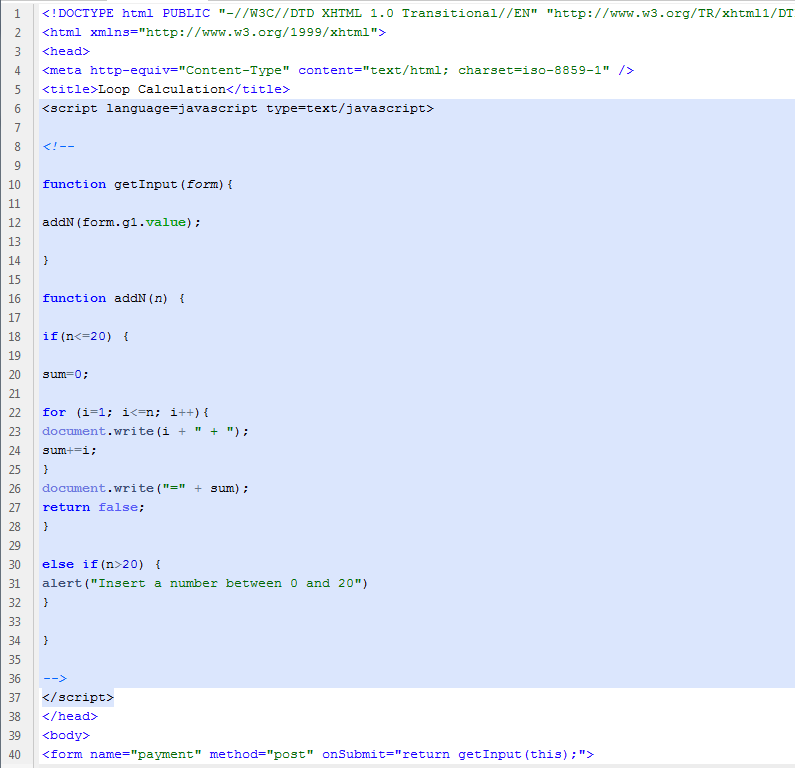
The concept for this command is based on the previous one. The difference is that there's been a number limit set on it to avoid astronomical numbers being inserted..
I looked up the recommended sites to get a bit of further knowledge on the subject of Javascript. There were a lot of great resources in each and they helped me out a fair bit with the above exercises.
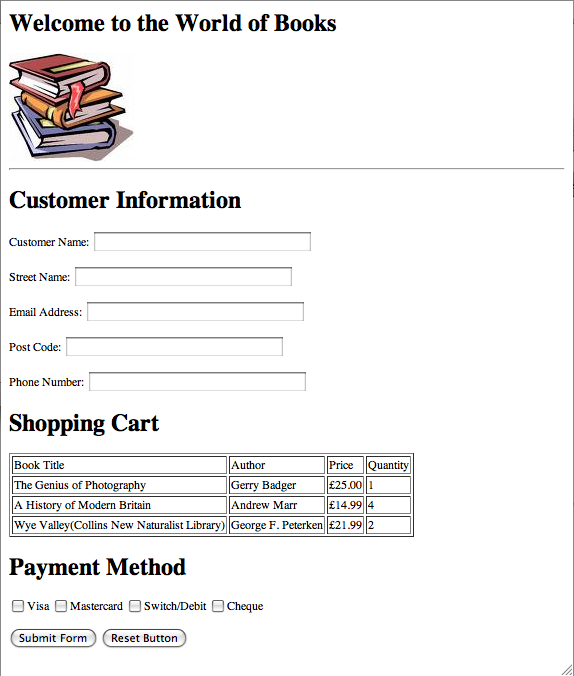
This week we have carried on with our study of Javascript files. I have been asked to collect user information such as name, email adress and Northern Ireland based phone number. Along with this, I must also supply a submit and reset button. This is all to begin with. On top of that I must provide checkboxes for the user to select their favourite book and link a text area to the results so that the user can see what they have submitted. Let's begin.
Here we have the basic survey set up
Here we have the survey, now featuring a reset button should the user make a mistake
With the design in place, we have talked about potential content. We have considered the possibility of including themes that change to suit the time of day. This may however go against the simplicity that most health websites try to approach.
We have talked again about the menu system and the content our homepage should hold. The possible addition of a javascript tips section that changes to suit the time of day.
We also considered the possibility of adding a Twitter feed to our page.
As a matter of research we will look into finding a login system that works with javascript.
I have been looking into the possibility of creating a simple drop down menu using Javascript. I found the following website which was particularly helpful and had a crack at it myself with successful results.
During weeks 9-10 we covered a few elements that I felt would be fairly useful in the building of a website without getting too complicated. Firstly we were set the task of creating an "ad banner" which can also be considered a photo gallery in some respects. This involved a number of photos displayed on screen changing after a set period of time. Each photo was to be set hyperlinked to something relevant to the photo.
I must then look at the possibility of adding a clock to a web page using javascript and a dynamic greeting that is based on the time of day (Good Morning in the Morning, Good Afternoon in the Afternoon and so forth.) I will then alter a login form to include a Postcode section and include it in my final design.
This is the gallery I have set up. This is definitely a feature I will use again and it has been fairly worthwhile learning about
This is the online clock and dynamic greeting set up together. I like the idea of having the page update throughout the day and have in the past thought of having numerous backgrounds that changed to suit the time, and this has given me a fair idea of how to go about doing that.
Here is the login page featuring the added Postcode feature
This week for the group project we have been researching other health websites again in an attempt to come up with an effective idea that people who visit the website will be able to come away with a bit of useful information.
The sites we looked at were:
This week I went to the library and hired out the book: Javascript - A Definitive Guide. I have been reading through it and doing some of the practicals it has set for me in the attempt to learn more about Javascript as a scripting language. It's giving me a much better insight and I'm going to continue working through it over the next week or two
Week 11 brought the topic of cookies and how they were used on websites. We were set the task of creating a simple form were the user would enter their name and student ID nto the field provided, go to another page and then return to find that the information they had entered in the fields had remained where they were entered.
With the group project nearing it's completion we are putting the final pieces together on the site and completing the write up that needs to accompany it. I personally have been set the task of getting the write up rolling with the Analysis which will cover what, the site looks to achieve, what audience we intended to target and what technologies we would ultimately use.
As part of my independant learning I went about trying to implement some of the ideas that we have covered throughout the semester into my portfolio design for my DES 311 module. I was looking into the possibility of using the web banner that we created in Weeks 9-10 as a kind of gallery to be used to show the work I have done. I also intend to implement the cookies tool we have covered this week in the contact page.
Coming into the final week we were going out of our way to ensure that all bits and pieces that needed to be included, were included. This took a lot of time and anxiety on our part(especially on the day of hand in) as we checked and checked again, all the work that was to be submitted. We carried out browser tests on the site to ensure that it was compliant with all the major web browsers such as IE, Firefox, Safari and Chrome. In the end, we got it handed in early enough on Wednesday and were able to relax, very happy with the piece we had created.
This module has proved to be very helpful in my development as a web designer. I feel that I have broadened my ideas on a number of fronts and have enjoyed the experience immensely. Coming into the module, my knowledge on HTML was fairly good but I've definitely improved in that field along with the concept of XHTML which I have begun to use in all my projects. Javascript was a technology that I had never really tackled before and if I'm honest, I found it hard at first to get the hang of using it in the practicals. I believe now however, I have become fairly confident in using it as a technology and have begun to use it in other projects with a fair sense of confidence. I also think the system of submitting everything online is a good one and saves a lot of hassle in terms of rushing to get assignments in etc.